In-browser learning and real-time communications — a boost button for e-Learning

Arseni Shylau, Business Development Manager, Softarex Technologies, Inc.
The message is simple — if real-time communication is necessary for further development of eLearning, then In-Browser learning technology is vital to make this development light and easy. Not only for teachers and students but also… for someone else.
In order to verify this message with the community of eLearning professionals, we took a speaker role at the largest international eLearning conference — Online Educa Berlin (OEB) — that took place in December 2015. The following insight reveals the outcome.
Where Are We Now?
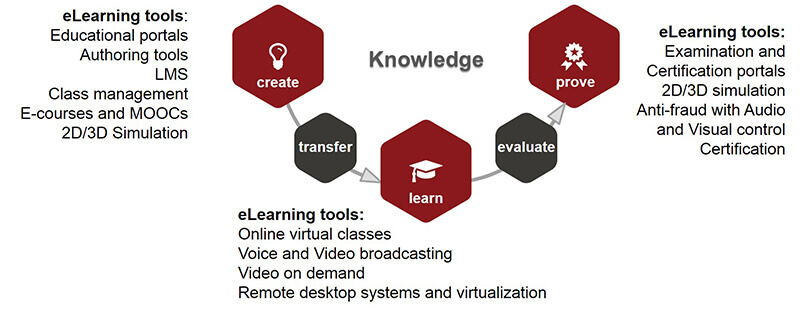
In terms of the learning lifecycle, we are at the same spot as thousands of years ago. Teachers keep on “cooking” information and passing it on to their students to be turned into knowledge and skills. This process is as continuous as the human efforts trying to make it easier. And the best way to make things easier is to use the right tools.
What Have We Achieved So Far In Development Browser Learning?
Living in the age of digital technologies, we have created silos of digital tools — numerous software applications and solutions. And the name of these silos is eLearning.
These days your educational institution may be out-fashioned unless it has all the following tools: educational portals, LMS, Authoring tools, class management systems, MOOCs, online and virtual classes, video conferencing, remote desktop and whiteboard collaboration, examination portals with face detection, 2D/3D simulation, etc.

To step out of the crowd you might also need predictive analytics, augmented reality, and social networking. A true paradise of possibilities for teachers and learners! Until you try to make these all work together…
As good things never come alone, so does eLearning brings the need for a new selection from the myriads of applications. And the real challenge begins when you try to integrate them into your existing infrastructure and processes.
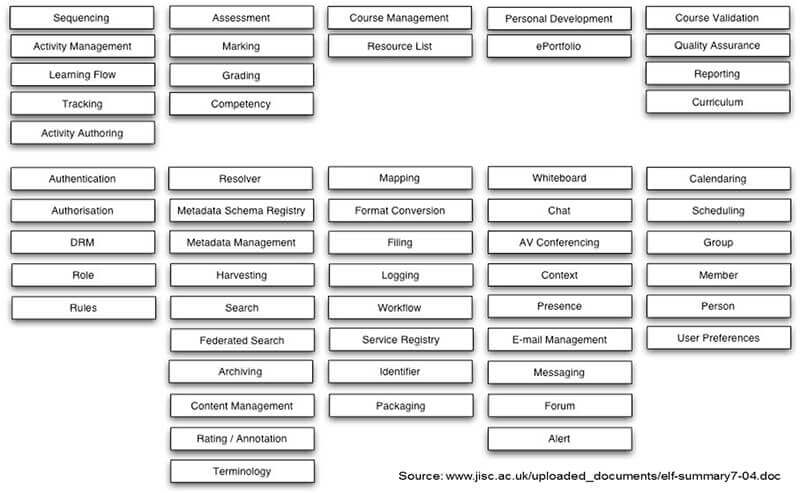
To give an example, back in 2004 JISC published a list of services defined by eLearning Framework. Yes, it is a large number of services, and it is already 11 years old! Driven by the introduction of new applications during the last decade, today this list would be at least twice as large. A wide variety of choices is outweighed by the increase in complexity.

Thus, as well as teachers and students the third role has emerged on the stage — a CTO or CIO. These are the people in power capable of making eLearning fly… or die.
CTO, CIO — Are They Really That Tough?
Yes, they are. Imagine you have to select and integrate a new web-conferencing system to allow teachers and learners to enjoy real-time communications during online classes.
Having obtained and specified functional requirements, you will probably look at what is there on the market already. A quick internet search instantly provides you with over 40 options! Assessment of such a rich variety is a headache on a budget (even for open source), interoperability, integration efforts, security concerns, maintenance costs, and compatibility with end-user devices. No wonder these technical fellows of eLearning may often be confronting or simply not fascinated with your new brilliant ideas.
What About End-users (Students, Pupils, Learners)?
The variety of choices for rich functionality makes learners happy! After all, we remain just consumers of the learning industry. New fancy features can make the learning process easier indeed. Until you bump into the issues of compatibility, computing power, and mobility of your learning devices.
As an example, which of the following would you prefer?
- Being attached to one single PC or laptop because it already has all the required software pre-installed?
Or
- Having one single interface to all necessary applications, accessible from any device without a need to download any drivers at all?
We all know the answer. And we have just compared the In-Browser learning approach versus standalone applications each with its own user interface. Not convinced yet? Then, what about missing a specific multimedia driver in your OS? Or trying to explain your problem clearly to technical people at the service desk? Unless you prefer the irrational way, you will love In-Browser learning as much as any experienced CTO and CIO we have met at OEB this year.
How Does Browser Learning App Work?
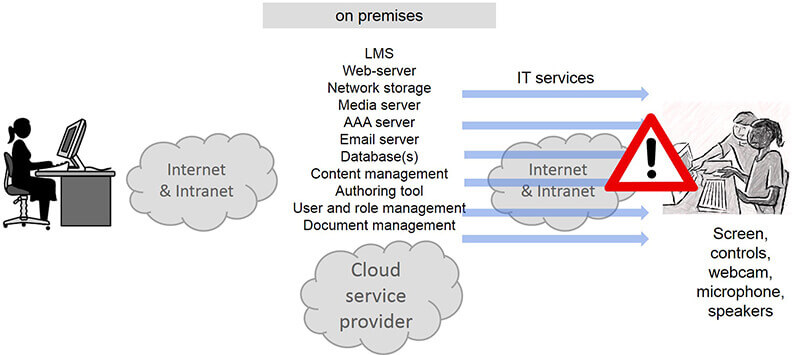
It works very differently compared to other standalone applications. Each standalone application installed on a learner’s device demands access to its resources. Apps want their own RAM allocation, storage space, CPU load, access to screen, camera, microphone and speakers, input controls, and network interface. The more client apps you have running at the same time, the more conflicts they might create.

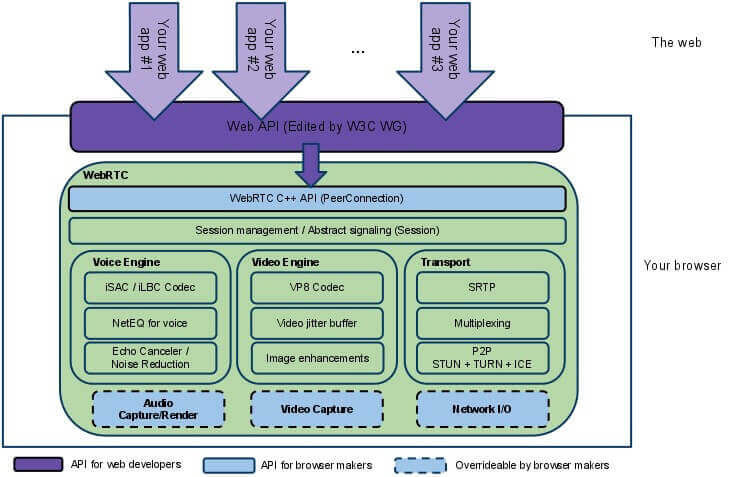
The best example of In-Browser technology available today is WebRTC. It is a free, open project that provides browsers and mobile applications with Real-Time Communications (RTC) capabilities via simple APIs. What these APIs are doing is arbitrating access to multimedia and other resources in end-user devices. The whole problem of managing and operating RTC operations within a device is laid upon the browser, yet providing the same reach functionality of proprietary standalone applications.

A Kind of Conclusion
It is always good to finish with benefits — especially if you have just scrolled down to this part.
With learners in mind, we can say that the major benefit of In-Browser learning solutions (and WebRTC in particular) is their universal accessibility and true implementation of BYOD (Bring Your Own Device). This leads to a subset of smaller benefits, including:
- Easily replacement of faulty hardware;
- Quick preparation for the learning process;
- No dependence on user’s location;
- Less troubleshooting;
- “Raise hand” in more situations and more confidence;
- Higher affordability.
And to make your CTO or CIO more enthusiastic and friendly, we suggest the following proven benefits:
- Replacement of mesh architecture;
- Cross-platform;
- Making requirements to resources at least predictable;
- A smaller number of points of failure;
- Easier support.
We will be happy to share our experiences with you as well as support the development of your challenging e-learning projects! So feel free to write to us.